The method we use is detailled below as a set of key stages.
Stage.1 - ZXPaint
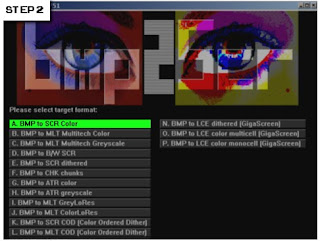
The first stage is to convert the .BMP image to a .SCR file.
To do this download and launch BMP2SCR.exe - you can grab it here ftp://ftp.worldofspectrum.org/pub/sinclair/tools/pc/BMP2SCR1751.zip
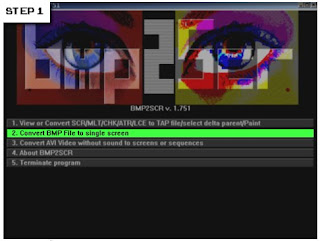
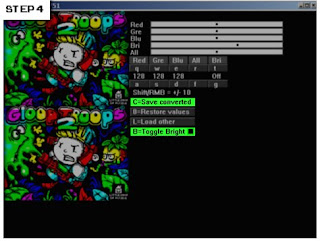
Follow the steps displayed in the image below. Anything green is a button you need to click.
The final step in the image has two options in green. You need to click on 'B=Toggle Bright' first.
In the third step, locate and select your final colour loading screen BMP image.




You'll now have a SCR file in the same folder, with the same name, as your original BMP image.
Stage.2 - ZX-PaintBrush
To start download, install & launch ZX-PaintBrush. You can grab it here http://www.zxmodules.de/zxpaintbrush/zxpaintbrush.html
Within ZX-PaintBrush 'Open' the .SCR loading screen file.
All looks good with your image? Switch off the colours (i.e paper colour=black & pen colour=white) and your image now appears scrambled!
As an example the below image shows the Gloop Troops 2 loading screen, imported from a BMP file, with the colours switched off.

So what's going on here? Simply the conversion process chose one of the two colours, in each tile, to be the paper colour (bits set to 0).
This meant that some tiles paper and pen colours were switched i.e. we have inverted tiles.
Because the colours are also switched the colour image appears fine. Remove the colours and the inverted tiles are revealled.
Thankfully ZX-PaintBrush has a toolset that allows for tiles to be re-inverted.
First thing to do is switch off the colour display.
Now select the 'invisible pixel and attribute inverter'pencil from the toolbar and click on any inverted tiles to revert them.
Below is screen shot of the ZX-PaintBrush UI with the colour display(1) and 'invisible pixel/attribute' pencil(2) buttons hi-lighted in green.

Once you've reverted all the inverted tiles you may now wish to add back in the half-bright colours on some of your tiles.
To do this I find the best thing to do in ZX-PaintBrush is to switch off the ink&paper colours as well as the pencil tool.
If you now select the half-bright option (dark semi-circle icon) you can click on any tiles you wish to set as half-bright colours.
Below is a screenshot of ZX-PaintBrush's UI. The areas of the UI that aren't darkened show the pencil tool, colour palette & half-bright attribute buttons.

When everything is complete, 'Save' it over the original .SCR file.
Stage.3 - Converting to a TAP file
We're now going to step through the stages that takes your game .TAP & loading screen .SCR file and combines them into a single .TAP file.
First thing to do is create a folder called 'MyGame''
This stage requires the pasmo z80 compiler. You can grab it from here http://pasmo.speccy.org/
Once downloaded, extract the contents to the 'MyGame' folder.
Now download BASTOTAP and extract the contents of the zip to the 'MyGame' folder. You can grab it here ftp://ftp.worldofspectrum.org/pub/sinclair/tools/pc/bas2tap25-win.zip
Now in your MyGame folder, create a file called Loader.bas and paste in the following lines of basic code;
10 PAPER 7 : INK 0 : PRINT AT 0,0
20 LOAD "" SCREEN$
Now create a file called LoadingScreen.asm and paste in the following lines of code;
org 0
incbin "LoadingScreen.SCR"
LoadingScreen.asm is the assembly file which will include the loading screen you've created.
Copy your loading screen to the 'MyGame' folder and rename it to 'Loading_Screen.SCR'.
Now open a command window and go to the MyGame folder. Type the following commands to build your game .TAP file.
bas2tap.exe -a10 -sLOAD loader.bas LOADER.TAP
pasmo --tap --name SCREEN LoadingScreen.asm LOADING_SCREEN.TAP LS.TXT
COPY /B /Y LOADER.TAP+LOADING_SCREEN.TAP FINAL.TAP
The first line calls bas2tap to convert your basic program to a .TAP file.
The second line calls pasmo to assemble your LoadingScreen.asm file ( which includes your loading screen image ) into a .TAP file.
The final line copies the basic loader and the loading screen .TAP files into your FINAL.TAP file which you can run in a spectrum emulator!
Drop this into a spectrum emulator and, hopefully, your game will now contain your loading screen!
This should now give you a good template in which to use when you wish to add a loading screen to your game.
Andy Oakley
