To do this I`ve broken it down into six key stages which I`ll go into now.
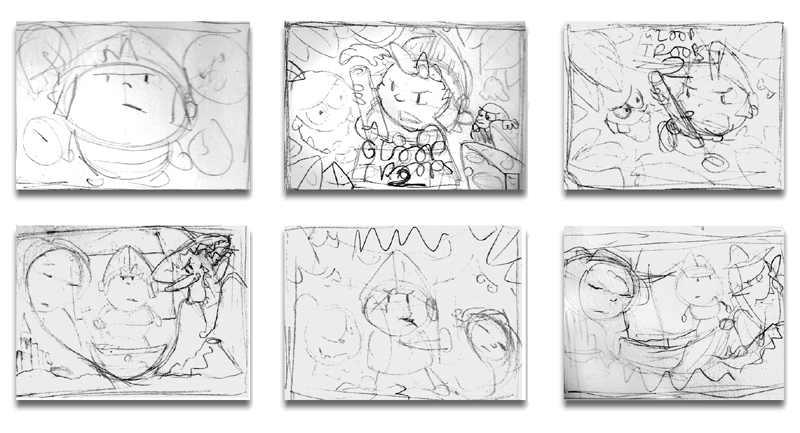
Stage.1 - Rough sketches
Before venturing onto the computer a series of rough sketches are produced.
At this stage I find drawing on paper is much quicker and fluid than drawing on the computer.
Below are a few rough sketches drawn for the Gloop Troops 2 loading screen.
Anything went at this stage. Putting any ideas down on paper, good or bad, seemed to spark new ideas so I kept drawing until I hit upon an image I was happy with.

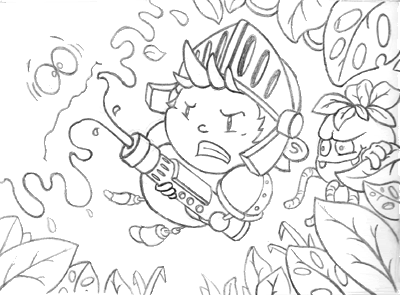
Stage.2 - Finalised sketch
Once a sketch has been decided upon the next stage is to produce a detailled version of it.
The colour restrictions of the Spectrum make it hard to finally colour small details so try and keep the shapes and forms on your drawing as large as possible.
As a guide, a good tip is to print out a grid that contains the screen tile grid size.
Tracing paper, which the final image will be drawn on, can now be sat on top of this grid and act as a useful guide.
The final drawing is then scanned into the computer.

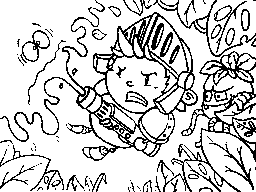
Stage.3 - The Black and White image
The scanned image now needs to be converted into a black and white image.
To do this we first reduce the scale of your image to the correct Spectrum screen resolution which is 256 X 192 pixels.
The image is now converted to black and white. In Photoshop,or one of the many free alternatives, the brightness and contrast settings dialog is opened.
The contrast setting is put to the maximum value. This will convert all the pixels to either black or white and remove any gray shades.
Sliding the brightness bar now changes the line thicknesses. The bar is slid until a desired line thickness is reached.
Below is the converted sketch produced for Gloop Troops 2.

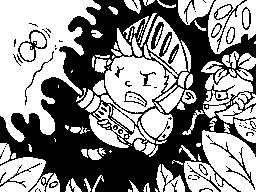
Stage.4 - Background colour
Next stage is to fill any background areas with black.
I personally tend to use black over any other colour as it is easier to avoid any later colour clash.

Stage.5 - Colour blocking
The black and white image is now filled with colour.
We're not concerned about any colour clashing at this stage. Adding the colour is a good way of figuring out the overall look of the final loading screen. Removing any colour clashing can be done during the next astage.

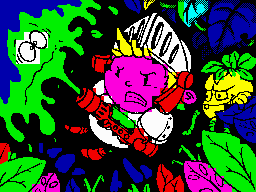
Stage.6 - The Final Stage
This stage is the longest. Expect to spend a good few hours from here on bringing your loading screen up to the final version.
I personally find this stage the most enjoyable. Seeing the rough sketch slowly transform into a final realised loading screen is very rewarding.
For the remainder of this stage I will run through a few techniques, that I use.
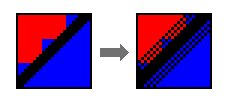
Black dithering
I usually have the paper colour black for most of the tiles on my loading screens. This may sound limiting but it is surprisingly versatile when it comes to smoothing over ugly colour clashing.
The below image demonstrates this in action. The one on the left shows a typical situation where we have two shapes that have a nasty case of unavoidable colour clashing. We can't fix this but we can hide it!
The image on the right demonstrates using black dithering to hide the colour clash.

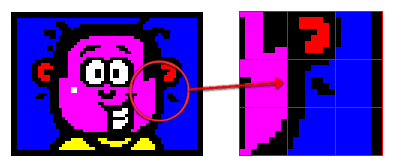
Thick Lines
Another technique is to make the outlines around the shapes quite thick.
The thicker lines allow the black paper colour to form a boundary between two different colours.
The below image demonstrates this in action.

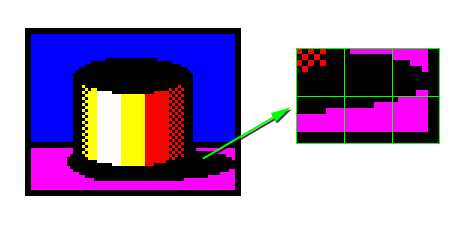
Shadows
An alternative to the thick outlines are shadows.
Shadows are great as they can be the same colour as the background and act as a good 'buffer' between the different features of your loading screen.
If you're after a loading screen with a background colour other than black then this is a good technique to use.
The below image demonstrates this.

Shuffling things around!
Sometimes there are occasions where no techniques seem to hide colour clashing.
In these cases the only real option is to redesign this area.
Most of the time it'll just be a matter of moving a piece of the image around until it better fits the grid.
The key here is to not take your original drawing too literally and be prepared to redesign areas to work better with the Spectrums limitations.
Closely matching colours
When applying colour to smaller details on your image try and paint them with colours that don't clash badly. As an example, yellow and cyan work well with white.
This shouldn't dictate the palette you wish to use on your image but it might be something you wish to use in certain cases.
Grid display
When rendering the final stage it helps to have a grid (set to 8X8 pixels) over your image to act as a guid. It's a very useful tool when checking for any tile blocks that may contain more than two colours.
Conclusion
Below is an animation showing different stages of the Gloop Troops 2 loading screen from the initial sketch through to the final image.

Hopefully there are some useful tips that you can take from this post.
In my next post I`ll go into greater detail the initial design stage of a cutscreen.
Finally, as a bit of inspiration, here is a link to a collection of fantastic Spectrum images http://zxspectrum48.i-demo.pl/zxgallery.html
Andy Oakley

This comment has been removed by the author.
ReplyDelete... excellent, you are forcing me to finish my half assed - work in progress images.
ReplyDeletehttp://i.imgur.com/Kcs2x.gif
http://i.imgur.com/LkOOd.png
These are looking excellent Joe!
DeleteThanks again for suggesting a post on how to get the loading screen onto a ZXSpectrum game.
We took this onboard and have just uploaded a post going through the stages on how to do this.
All the best,
Andy
Great stuff Andy! Saw a link to this on G+ and thought I recognised the art style :)
ReplyDeleteHello guys i love retro games i have an idea for a game and will provide funds for the game i am on skype:buddyman772 Lets talk
ReplyDeleteT also need art work for a new game in the works Efrain
ReplyDeleteECR Investments& Gaming
on Skype:buddyman772
office hours:4pm est-10:30pm est
Mon,Tue,Wed,Fri
Very useful tips!
ReplyDelete